Jak przyspieszyć bloga, sklep lub stronę nawet 90-krotnie. Kilka prostych trików.
 W niniejszym artykule chciałbym podzielić się z Tobą wskazówkami jak przyspieszyć stronę internetową, bloga, e-sklep i uzyskać maksymalną wydajność. Zachęcam nie tylko do lektury, ale przede wszystkim do wdrożenia tych kilku trików. Tym bardziej, że jest to naprawdę nieskomplikowane, nawet dla początkującego administratora serwisu.
W niniejszym artykule chciałbym podzielić się z Tobą wskazówkami jak przyspieszyć stronę internetową, bloga, e-sklep i uzyskać maksymalną wydajność. Zachęcam nie tylko do lektury, ale przede wszystkim do wdrożenia tych kilku trików. Tym bardziej, że jest to naprawdę nieskomplikowane, nawet dla początkującego administratora serwisu.
Problem z szybkością strony?
Wraz z rozwojem bloga, problemem zaczęły być coraz większe obciążenia serwera? Strona, z której byłeś taki dumny, zaczęła coraz dłużej ładować się, a coraz częstsze sygnały, docierające od Twoich użytkowników, napawają Cię smutkiem? Zastanawiasz się, co takiego możesz zmienić, udoskonalić, aby strona ładowała się szybko, czytelnicy byli zadowoleni, a Google nie karał niską pozycją?
W artykule opisuję zmiany na podstawie WordPress’a, więc i odpowiednie przykłady odnoszą się do tego CMS’a. To jednak nie wyczerpuje wszystkich możliwości. Analogiczne lub zbliżone efekty możesz uzyskać na następujących platformach:
WordPress, Drupal, xenForo, Joomla!, Magento, PrestaShop, MediaWiki.
Twojej aplikacji nie ma na powyższej liście? Nic nie szkodzi, wykorzystaj pozostałe triki na swojej stronie – najprawdopodobniej i tak będzie dużo szybsza niż przed zmianami! 🙂
Trik nr 1 –odpowiedni hosting
Dobry hosting to podstawa sukcesu, więc powinieneś poświęcić nieco wysiłku w celu wybrania odpowiedniego dostawcy. Szukaj oferty, która z jednej strony ma zasoby, aby skutecznie wesprzeć Cię w chwili potrzeby. Nie tylko zapewnia swój własny sprzęt wysokiej klasy (od śrubki i wtyczki, po serwery), ale też zatrudnia odpowiednich specjalistów. Staraj się omijać niewielkie, często jednoosobowe firmy, które pod ‘wielkimi hasłami’, de facto sprzedają miejsce na wynajętych serwerach dedykowanych. Często, są oni jedynie pośrednikami, niemającymi bezpośredniego wpływu na całą stronę sprzętową. Unikaj też ‘fabryk’, budujących masowo bazę klientów poprzez promocje z kruczkami, które zwiążą Ci ręce. Więcej szczegółów i podpowiedzi znajdziesz w artykule: „Jak wybrać dobry hosting? Argumenty ważniejsze od emocji.”.
Przede wszystkim jednak, zwróć uwagę, czy dostawca zapewni Ci, bez żadnych ukrytych dodatkowych opłat:
- usługi w oparciu o profesjonalny, bezpieczny i jeden z najszybszych na rynku serwerów www: LiteSpeed,
- pakiet LiteSpeed Cache oraz wtyczkę do Twojej aplikacji (np. WordPress),
- LiteSpeed Quic, czyli obsługę protokołu internetowego nowej generacji, stworzonego przez Google, który uzupełnia braki HTTP/2 zmniejszając opóźnienia spowodowane utratą pakietów,
- prawdziwą gwarancję wydajności i dedykowanych zasobów,
- ilość operacji dyskowych na poziomie minimum: zapis: kilkaset, odczyt: kilka tysięcy na sekundę,
- łącza na poziomie kilku Gbit oraz infrastrukturę na poziomie 1 Tbit (to rzadkość),
- 100% sprzętu klasy enterprise (a nie np. dyski SSD używane w ‘cywilnych’ rozwiązaniach).
I pamiętaj proszę, że taka usługa, wcale nie musi okazać się droższa. Wręcz przeciwnie – gdy weźmiesz pod uwagę różnicę w jakości oraz podsumujesz łączne koszty (z wyłączeniem zdradliwych promocji), wówczas może okazać się, że zapłacisz mniej za więcej. Na przykład: już od kilku (tak, kilku – sam zobacz) złotych miesięcznie! 🙂
Gdy powyższe wymogi zostały spełnione, śmiało możesz przejść do kolejnego etapu:
Trik nr 2 – instalacja wtyczki LiteSpeed Cache
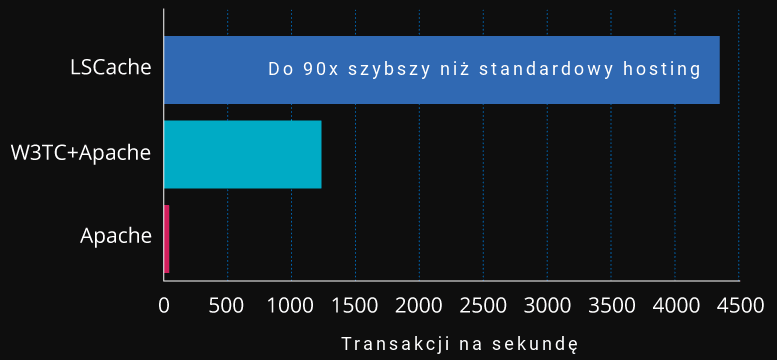
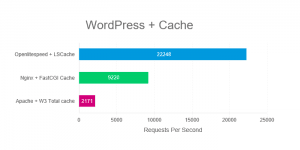
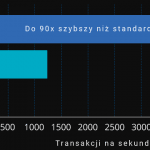
Na rynku istnieje wiele aplikacji serwerowych. Mowa tutaj o oprogramowaniu, które dostawca hostingu instaluje na swoich serwerach (w sensie fizycznych maszyn), aby całość mogła obsługiwać strony internetowe. Przykłady takich serwerów to: Apache, NGiNX, LiteSpeed. Obrazowe porównanie szybkości Apache (w tym z dodatkiem Cache) oraz LiteSpeed (z dodatkiem Cache) przedstawia poniższy wykres. Jak widać, aby osiągnąć przyspieszenie nawet 90-krotne, powinny zostać spełnione dwa wymagania:
- dostawca musi zapewnić serwer LiteSpeed,
- Twoja aplikacja (np. WordPress) musi zostać wyposażona we wtyczkę LiteSpeed Cache:
Instalacja wtyczki LiteSpeed Cache for WordPress jest banalna (analogiczne dodatki znajdziesz dla: Drupal, xenForo, Joomla!, Magento, PrestaShop, MediaWiki.). Wystarczy w wyszukiwarce nowych wtyczek wpisać 'LiteSpeed Cache’. Po instalacji wystarczy ją włączyć i nawet nie trzeba bawić się ustawieniami (choć oczywiście można), na początek wystarczą te domyślne.
Powyższe argumenty nie wystarczają Ci do podjęcia decyzji? W takim razie, teraz pokażę Ci wyniki testu, przeprowadzonego przez producenta serwera LiteSpeed. Porównano w nim trzy najpopularniejsze obecnie rozwiązania na rynku: LiteSpeed, NGiNX i Apache. Przeprowadzony został test symulujący 10 000 żądań, ponad 100 równoczesnych użytkowników. Przyjrzano się, jak te trzy serwery internetowe radzą sobie z małym statycznym plikiem i prostym skryptem PHP. Następnie oceniono ich wydajność z WordPress, wraz odpowiednim rozwiązaniem buforowania dla każdego serwera WWW. Wszystkie testy zostały przeprowadzone z włączoną funkcją Keep-Alive (więcej nt. ustawień serwera w dalszej części).
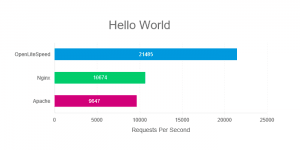
Poniższe wykresy pokazują, ile zapytań na sekundę przetworzyły te trzy serwery podczas serii testów (im większa liczba, tym lepiej):
Pliki statyczne nie wymagają przetwarzania (np. bazy danych), dlatego test ten jest przydatny do pomiaru czasu reakcji serwerów. Odpowiada na pytanie jak szybko każdy serwer może dostarczyć małe statyczne pliki.
W przypadku testów aplikacji PHP „Hello World”, nie testujemy rzeczywistych warunków. Jest to jednak najlepszy sposób na odizolowanie komunikacji pomiędzy serwerem i PHP od samego przetwarzania PHP. Test pokazuje jak sprawnie serwer komunikuje się z silnikiem PHP.
WordPress jest stosunkowo ‘ciężką’ aplikacją PHP i zaleca się buforowanie. W trzecim teście każdy serwer został uruchomiony z odpowiednią dla niego opcją buforowania (cache).
Jak widać, LiteSpeed w istotny sposób przewyższył NGiNX i Apache we wszystkich testach. Jednak, oczywiście nie musisz wierzyć na słowo, możesz samodzielnie przeprowadzić testy, jeśli masz taką możliwość :). Poniżej znajdziesz specyfikacje konfiguracji serwerów WWW
i środowiska testowego.
- Polecenie, którego użyto we wszystkich testach (zastąp ‘example.com/path’ lokalizacją Twoich obiektów testowych):
ab -n 10000 -k -H "Accept-Encoding: gzip,deflate" -c 100 example.com/path
Każdy test został przeprowadzony pięciokrotnie, a średni wynik został pokazany na wykresach.
- Konfiguracja serwera WWW:
Wspólne ustawienia dla wszystkich serwerów:
- Keep-Alive
- gzip
- OPCache
- PHP use socket
- PHP version 7.1.2
Dodatkowe ustawienia LiteSpeed:
- Number of Workers 4
- PHP_LSAPI_CHILDREN=20
- LSAPI_AVOID_FORK=1
Dodatkowe ustawienia NGiNX:
- worker_processes 4
- worker_connections 4096
- start_servers = 20
- Środowisko badawcze:
a) Oprogramowanie:
Wersja Web Server:
- OLS: v1.4.28
- NGiNX: v1.12.2
- Apache: v2.4.6
Wersja Server API:
- OLS: LSAPI v6.11
- NGiNX: FPM/FastCGI
- Apache: Apache 2.0 Handler
Wersja Cache:
- OLS: LSCache for WordPress v1.7.1
- NGiNX: FastCGI Cache
- Apache: W3 Total Cache v0.9.6
Wersja WordPress:
- Version: 4.9.4
b) Sprzęt (specyfikacja klienta, jak i serwera):
- Procesor Intel Xeon E7- 4870 4 Core @ 2,40 GHz
- 4 GB PAMIĘCI RAM
- Dysk ZFS RAID-Z2 iSCSI o pojemności 120 GB.
- CentOS 7
Mam nadzieję, że teraz już wiesz, dlaczego tak ważne jest od kogo kupujesz usługi hostingowe. Jakość sprzętu oraz środowiska naprawdę robią różnicę ;).
Trik nr 3 – optymalizacja WordPressa
WordPress jest wspaniałym narzędziem, jednak ma kilka wad, mogących wpływać na szybkość działania strony. Szczególnie jest to zauważalne, gdy mija trochę czasu, strona rozrasta się i zbierze się już trochę ‘śmieci’. Jednak jest też dobra wiadomość: zadbanie o wydajność samego CMS’a nie jest takie trudne. Oto, kilka stosunkowo prostych działań:
- Usuwaj na bieżąco zbędne elementy, jak np. niewykorzystywane wtyczki, komentarze zaklasyfikowane do spamu, czy niepotrzebne wersje robocze wpisów. Sprzątanie strony pozwoli zmniejszyć ilość zbędnych plików oraz bazę danych. Taką operację warto przeprowadzać raz na jakiś czas, np. co 1-2 miesiące.
- Optymalizuj obrazy. Wszędzie, gdzie to możliwe, staraj się nie przekraczać rozdzielczości 720px. Dodatkowo kompresuj je w taki sposób, aby zachować złoty środek między ich jakością, a rozmiarem. W przypadku plików .jpg kompresja często pozwala zmniejszyć ich ciężar o połowę.
- Zoptymalizuj adresy URL. Ustawienie odpowiedniego formatu adresu URL podstron zapewni nieco szybsze wczytywanie ich przez wyszukiwarkę. WordPress oferuje wiele różnorodnych formatów, spośród których jedne okażą się najlepsze pod względem szybkości ładowania strony, podczas gdy inne będą najbardziej atrakcyjne pod względem SEO. Wybierz format, który łączy najlepsze cechy pod względem szybkości działania strony oraz jej skutecznego pozycjonowania. Najczęściej sprawdzi się: /%post_id%/%postname%/ lub /%postname%/
- Przejrzyj i zmniejsz pliki JavaScript oraz arkusze CSS. Jest to możliwe poprzez optymalizację ich kodu, usunięcie zbędnych komentarzy i niepotrzebnych znaków (np. spacji). Można też łączyć kilka mniejszych plików JavaScript i CSS w jeden, dzięki czemu zmniejszy się ilość zapytań wysyłanych do serwera. Nie trzeba tego robić ręcznie, wystarczy zainstalować i skonfigurować odpowiednią wtyczkę, np. JS & CSS Script Optimizer.
- Włącz kompresję gzip. Dzięki temu możliwe będzie zredukowanie objętości pakietów danych przesyłanych z serwera do użytkownika. Działa to na zasadzie kompresowania plików HTML, JS, XML i CSS przez serwer, a następnie ich dekompresowanie przez przeglądarkę użytkownika. Dobrze przeprowadzona kompresja jest w stanie zredukować objętość plików tekstowych do 80 proc. Wystarczy w pliku .htaccess dodać kod: AddOutputFilterByType DEFLATE text/css application/x-javasc. Niektóre serwery umożliwiają włączenie kompresji gzip z poziomu panelu administracyjnego serwera.
- Warto przemyśleć wykorzystanie w swoim serwisie usług typu CDN, np. Cloudflare, Akamai (daj znać, jeśli potrzebne Ci wsparcie adminów).
Podsumowanie
Długi czas ładowania strony jest ważnym problemem. To nie tylko kwestia niezadowolenia użytkownika strony, który nie będzie czekał w nieskończoność. To również spadek strony w rankingu Google, albowiem wyszukiwarka promuje również szybkość ładowania.
Problem można rozwiązać stosując kilka prostych trików. Większość z nich można wdrożyć dosłownie w kilka godzin, a efekty są wyśmienite. Spróbuj, bo to łatwe, a dzięki nim Twoi klienci lub czytelnicy nie będą uciekać ze strony, zaś Google szybko wynagrodzi wysiłek.
Servizza Team, przy wsparciu Stefana