Zły wynik w PageSpeed Insights i spadek pozycji – jak rozwiązać problem?
Po zmianach Google spadła pozycja Twojej strony?
Przerażają Cię wyniki Twojej strony w PageSpeed Insights i martwisz się konsekwencjami? Mozolnie budowana historia i pozycja strony legła w gruzach?
Tak, rzeczywiście masz powód do zmartwień, bo ostatnie rewolucje Google zupełnie zmieniły zasady gry. Obecnie, jednym z najważniejszych czynników, decydujących o pozycji w tej wyszukiwarce, jest szybkość ładowania witryny. Więcej na ten temat możesz przeczytać np. w tym artykule.
Pokażę Ci w jaki sposób rozwiązać ten problem, bez dodatkowych kosztów, poza chwilą własnej pracy. W artykule opiszę jak używać LiteSpeed Cache w celu znacznego polepszenia wyników Twojej strony. Krok po kroku, na konkretnych przykładach. Studium przypadku zostanie oparte o stronę zbudowaną na WordPress, jednak analogicznie możesz wykorzystać te informacje również dla innych platform.
Dlaczego wynik PageSpeed Insights jest taki ważny?
Google wprowadziło nowe algorytmy i całkowicie zmieniło tym zasady gry. Przede wszystkim, zmieniło sposób testowania i sprawdzania stron WWW, a w konsekwencji, klasyfikowania ich jakości. Od teraz, o wiele większe znaczenie ma szybkość witryny, a działania uznawane dotąd jako główne (np. SEO), stały się uzupełnieniem. Oczywiście, nie przestały liczyć się, wciąż należy je podejmować (mądrze!) i dbać o nie przez cały czas. W szczególności te, które wiążą się bezpośrednio z wartościową treścią oraz szybkością jej ładowania. Teraz pozycja strony zależy przede wszystkim od jej szybkości, uzupełnionej typowymi działaniami SEO. Nie odwrotnie. Więcej na ten temat możesz przeczytać np. w tym artykule.
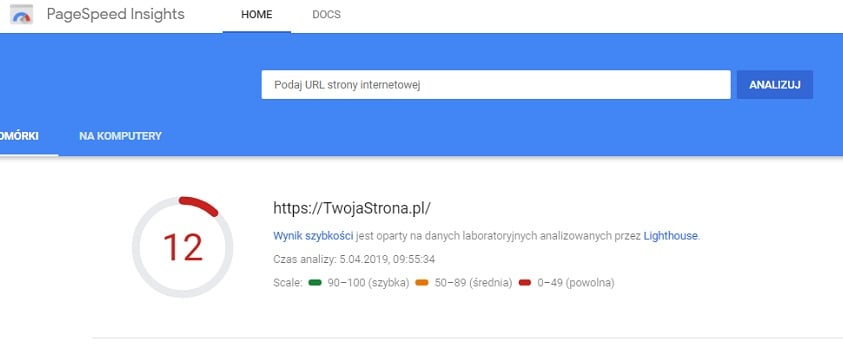
Opiszę konkretny przykład, przy czym zostały ukryte dane z uwagi na ochronę interesów właściciela strony. Po migracji do Servizza i wykonaniu optymalizacji, problem został rozwiązany. Z pewnością jednak, wcześniej wynik tej strony nie wzbudzał optymizmu, delikatnie rzecz ujmując:
Jak widzisz na tym screenie, wynik dla komórek wyniósł zaledwie 12 punktów (17 dla PC). Podczas, gdy skala Google jest następująca: 90–100 (szybka) 50–89 (średnia) 0–49 (powolna), więc wynik powinien być raczej taki. Strona działa w branży, gdzie konkurencja jest, powiedzmy średnia. Miała dość długą historię, zbudowaną renomę i jej pozycje na najważniejsze słowa kluczowe były całkiem przyzwoite. Po zmianach niestety spadła w prawdziwą głębię Internetu. Nic, tylko płakać… W dalszej części przekonasz się, jaki był efekt migracji na porządny hosting oraz optymalizacji tego WordPressa.
Co mogę zrobić, bez ponoszenia kosztów?
Bardzo, bardzo wiele! W większości przypadków możesz całkowicie rozwiązać problem, albo przynajmniej znacząco poprawić wyniki. O ile tylko spełnisz trzy proste warunki:
- korzystasz z szybkiego i wydajnego hostingu LiteSpeed Enterprise (np.: Ekonomiczny Hosting WWW, Niezawodny Hosting WWW, Hosting WWW Premium),
- masz lub zainstalujesz bezpłatny dodatek LiteSpeed Cache (dostępny m.in. dla: WordPress, Joomla!, Drupal, XenForo, Craft CMS, MediaWiki, PrestaShop, Magento, OpenCart),
- poświęcisz trochę czasu i wykonasz poniżej opisane działania.
Aplikacja została stworzona w taki sposób, że – wraz z naszymi instrukcjami – z konfiguracją większości opcji poradzi sobie każdy, kto potrafi czytać ze zrozumieniem. Nie jest to nic trudnego, bowiem większość skomplikowanych działań zostało całkowicie lub znacząco zautomatyzowanych. A, że każdy dzień poza pierwszymi stronami Google, jest dniem straconym dla Twojej witryny: do dzieła! 🙂
Case study, czyli rozwiązanie problemu
Jak czytać wyniki Google PageSpeed Insights?
Odrobinka teorii musi być, abyś w ogóle wiedział co robisz i w jakim celu. Ostateczna punktacja wprost przekłada się na szanse Twojej witryny w rankingu wyszukiwarki, czyli decyduje na której pojawi się stronie wyników. Rozpiszmy więc (spokojnie – w wielkim skrócie), co konkretnie ocenia Google PageSpeed Insights:
Pierwsze wyrenderowanie treści
Czyli czas, który upływa od rozpoczęcia ładowania strony, do wyświetlenia głównych elementów interfejsu.
Indeks szybkości
Czyli czas potrzebny do załadowania pełnej zawartości strony, włącznie z grafikami, multimediami, itp.
Czas do pełnej interaktywności
Czyli czas, potrzebny Twojej stronie na załadowanie do takiego momentu, kiedy będzie gotowa do interakcji z użytkownikiem (odpowiadać) w czasie poniżej 50 ms.
Pierwsze wyrenderowanie elementu znaczącego
Czyli czas wyświetlenia głównej treści lub elementu strony oraz załadowania wszystkich niezbędnych czcionek.
CPU bezczynny po raz pierwszy
Czyli czas, po minięciu którego procesory serwera będą gotowe odpowiadać na działania użytkownika w czasie poniżej 50 ms.
Szacowane opóźnienie reakcji
Czyli
czas potrzebny stronie na reakcje na działania użytkownika w okresie poniżej 50
ms, ale w trakcie najbardziej intensywnego okresu ładowania strony.
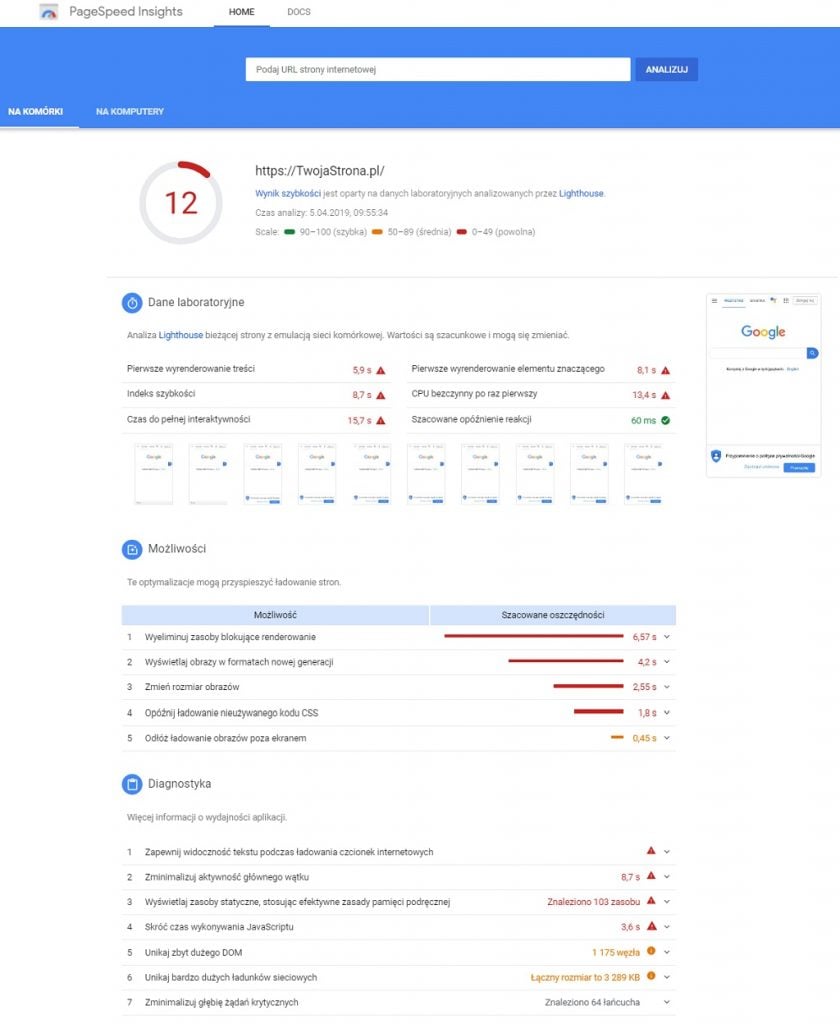
Teraz, aby poprawić powyższe parametry, Google proponuje podjęcie określonych działań. Takim szablonowym, bo często występującym przykładem jest ciężar grafik, zawartych na Twojej stronie. Zazwyczaj jest tak, że np. część zdjęć powinna zostać zoptymalizowana, dzięki czemu zmniejszy się całościowy ciężar strony. A, jeśli strona będzie lżejsza, wówczas szybciej załaduje się użytkownikowi. Ergo: optymalizując grafiki automatycznie poprawisz jeden z elementów składowych, a więc i wynik końcowy. Innym częstym przykładem jest zbyt wielka ilość (a więc w konsekwencji i ciężar) plików CSS lub ich zawartość. I tak dalej.. Zobaczmy więc na naszym przykładzie, co konkretnego zaproponował PageSpeed Insights. I, od razu, jak sobie z tym poradzić dzięki hostingowi LiteSpeed Enterprise (otrzymujesz go w każdym pakiecie hostingu Servizza) i bezpłatnej wtyczce LiteSpeed Cache:
Możliwości sugerowane przez PageSpeed Insights
Czyli działania optymalizacyjne, proponowane przez Google, których realizacja przyspieszy ładowanie Twojej strony. Oczywiście, działanie te można podjąć samodzielnie, o ile znasz się na tym i wiesz jak tego dokonać ‘ręcznie’. Jednak, w większości przypadków wykracza to poza możliwości e-przedsiębiorcy i tutaj z pomocą przychodzi LiteSpeed Cache. Więcej na temat możliwości aplikacji znajdziesz w tym artykule, tutaj skupimy się na jej wykorzystaniu w naszym przykładzie. PageSpeed Insights wskazał nam poniższe problemy. W Twoim przypadku lista może być nieco inna, bo to zależy od konkretnej sytuacji. Niemniej jednak będzie to coś zbliżonego do naszego:
Wyeliminuj zasoby blokujące renderowanie
Zasoby blokują pierwsze wyrenderowanie strony. Rozważ umieszczenie krytycznego kodu JS/CSS w kodzie strony i opóźnienie ładowania wszystkich niekrytycznych plików JS i stylów.
Wyświetlaj obrazy w formatach nowej generacji
Formaty obrazów, takie jak JPEG 2000, JPEG XR i WebP, często dają lepszą kompresję niż PNG czy JPEG, co przekłada się na szybsze pobieranie i mniejsze wykorzystanie danych.
Zmień rozmiar obrazów
Wyświetlaj obrazy o odpowiednim rozmiarze, by oszczędzać komórkową transmisję danych i przyspieszyć ładowanie.
Opóźnij ładowanie nieużywanego kodu CSS
Usuń nieużywane reguły z arkuszy stylów, by zmniejszyć ilość danych przesyłanych w sieci.
Odłóż ładowanie obrazów poza ekranem
Rozważ opóźnione (leniwe) ładowanie obrazów ukrytych i znajdujących się poza ekranem dopiero po zakończeniu ładowania wszystkich zasobów kluczowych, by skrócić czas do pełnej interaktywności.
Zapewnij widoczność tekstu podczas ładowania czcionek internetowych
Użyj funkcji CSS „font-display”, by zapewnić widoczność tekstu dla użytkownika podczas ładowania czcionek internetowych.
Zminimalizuj aktywność głównego wątku
Pomyśl o skróceniu czasu poświęcanego na analizowanie, kompilowanie i wykonywanie kodu JS. Może w tym pomóc dostarczanie mniejszych ładunków JS.
Wyświetlaj zasoby statyczne, stosując efektywne zasady pamięci podręcznej
Długi czas przechowywania w pamięci podręcznej może przyspieszyć ponowne otwarcie strony.
Skróć czas wykonywania JavaScriptu
Pomyśl o skróceniu czasu poświęcanego na analizowanie, kompilowanie i wykonywanie kodu JS. Może w tym pomóc dostarczanie mniejszych ładunków JS.
Unikaj zbyt dużego DOM
Twórcy przeglądarek zalecają, by strony zawierały mniej niż około 1500 węzłów DOM. Optymalne jest drzewo o głębokości mniejszej niż 32 elementy i zawierające mniej niż 60 elementów podrzędnych/nadrzędnych. Duży DOM może zwiększyć wykorzystanie pamięci, wydłużyć obliczanie stylów i powodować kosztowne przeformatowanie układu.
Unikaj bardzo dużych ładunków sieciowych
Duże ładunki sieciowe powodują wyższe koszty dla użytkowników i są mocno powiązane z długim czasem ładowania.
Zminimalizuj głębię żądań krytycznych
Poniższe łańcuchy żądań krytycznych pokazują zasoby ładowane z wysokim priorytetem. Aby przyspieszyć ładowanie strony, możesz skrócić łańcuchy, zmniejszyć rozmiar pobieranych zasobów lub opóźnić pobieranie zasobów, które nie są niezbędne.
I teraz, mamy dwie możliwości zaplanowania działań:
- możemy rozwiązywać poszczególne problemy, po kolei odnosząc się do powyższych zagadnień, lub:
- skorzystać z wygodniejszej sekwencji, proponowanej w postaci menu LiteSpeed Cache, co osobiście polecam.
Ostateczny efekt będzie podobny, przejdźmy więc przez najistotniejsze ustawienia aplikacji:
Konfiguracja wtyczki LiteSpeed Cache
Oczywiście możesz skorzystać z innej sekwencji działań, nie ma to większego znaczenia, liczy się efekt końcowy. Moim zdaniem najwygodniej jest zrobić to w następującej kolejności:
Ustawienia ogólne, cache, czyszczenie, wyjątki
Na początek zajmij się konfiguracją podstawową wtyczki. Po prostu wykonaj kroki, wskazane w poradniku, w którym znajdziesz również przykłady ustawień:
Hurtowa optymalizacja obrazów
W drugiej kolejności zajmij się zmniejszeniem ciężaru grafik na Twojej stronie. Wykonaj kroki, wskazane w poniższej instrukcji. Pamiętaj przy tym, aby okresowo powracać do tej optymalizacji, jeżeli przybywa grafik w Twojej witrynie.
Optymalizacja czyli jak przyspieszyć stronę WWW
Zrób porządek ze swoim plikami CSS (style), JS (JavaScript) oraz samym HTML (kodem strony). Szczegółową instrukcję krok po kroku znajdziesz tutaj:
WooCommerce
Ta opcja będzie Ci potrzebna, jeżeli korzystasz z wtyczki WooCommerce, czyli prowadzisz e-sklep na swoim WordPressie. Tutaj znajdziesz szczegóły:
Część poniższych opcji jest nieco trudniejsza w konfiguracji, więc początkowo możesz je pominąć i wykonać dopiero w chwili, gdy pozostałe opcje nie przyniosą zadowalającego efektu. Tym bardziej, że w wielu przypadkach zauważysz ogromną poprawę już po wdrożeniu powyższych zaleceń.
Media
Zdecyduj m.in. o tym, które media (ew. ramki iframe) mają być ładowane od razu, a które mogą chwilę zaczekać. Szczegóły konfiguracji znajdziesz w poradniku:
CDN oraz Cloudflare
Jeśli korzystasz z sieci dostarczania treści CDN lub Cloudflare, możesz tak skonfigurować LiteSpeed Cache, aby rozwiązania te współpracowały ze sobą. Instrukcję znajdziesz na stronie:
Ok – popracowali, a co osiągnęli?
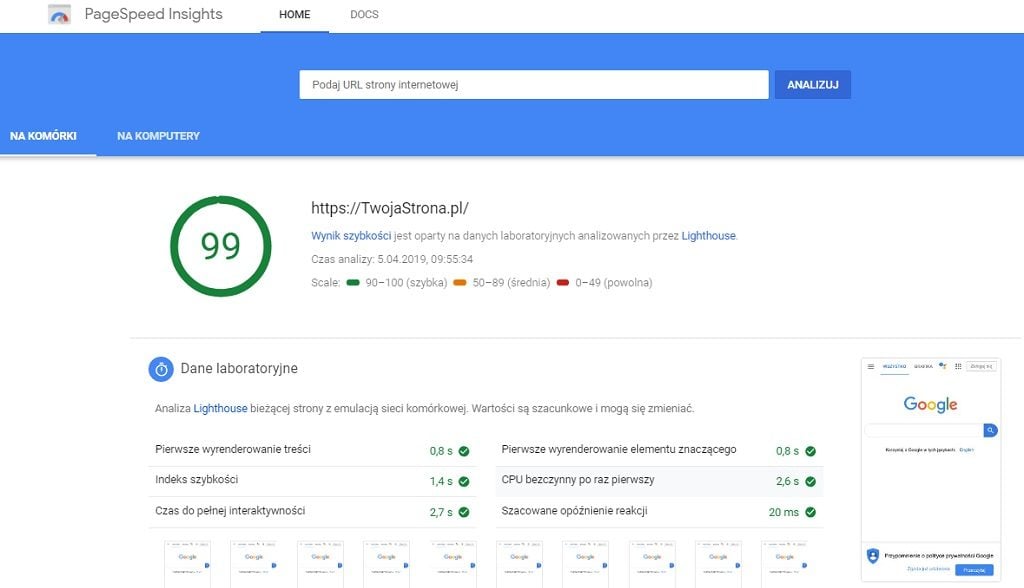
Bardzo, bardzo wiele, sam zobacz:
Przyznasz, że efekt jest imponujący, prawda? Spełniając kilka prostych warunków i poświęcając właściwie wyłącznie swój czas, udało się dźwignąć wynik z poziomu kilkunastu punktów, aż na sam szczyt. Oczywiście, nie zawsze efekt będzie tak spektakularny, bowiem wpływ na to ma trochę więcej czynników, jak np. niepoprawnie napisany motyw/szablon strony. Niemniej jednak, nawet niewielka poprawa punktacji jest warta zachodu. Dla własnego dobra powinieneś wykonać te pracę. Tym bardziej, że z hostingiem Servizza możesz to zrobić łatwo, stosunkowo szybko i bezpłatnie! 🙂
Podsumowanie
Ostatnie rewolucje Google zupełnie zmieniły zasady gry. Teraz szybkość ładowania witryny jest jednym z najważniejszych czynników, decydujących o pozycji w tej wyszukiwarce. Masz prawdziwy powód do zmartwień, jeśli mozolnie budowana historia i pozycja Twojej strony legła w gruzach. W artykule pokazałem, w jaki sposób możesz rozwiązać ten problem, bez dodatkowych kosztów, poza chwilą własnej pracy.
Servizza Team, przy wsparciu Stefana









Dziękuję za ten poradnik. 🙂 Zupełnie nie znam się na rzeczy, ale postaram się przyspieszyć działanie swojego bloga dzięki tym wskazówkom. 🙂
Dziękujemy za komentarz i polecamy się na przyszłość 🙂
Poradnik spoko, natomiast wystarczą zwykle 2 wtyczki, żeby ogarnąć całe page speed. Warto też skupić sie na tools pingdom, bo jest bardziej obiektywne, aniżeli Google.
Tekst ok, ale dla laików i mało zaawansowanych takie wyjaśnienia mogą wydać się niewystarczające lub nie zrozumiałe… Warto rozwinąć treść i będzie bardzo dobra 🙂
Dziękujemy za komentarz 🙂
Fajnie przygotowany poradnik. Warto byłoby dodatkowo opisać poniższe:
„Skróć czas wykonywania JavaScript, Unikaj zbyt dużego DOM, Zapewnij widoczność tekstu podczas ładowania czcionek internetowych,”
Dziękujemy za komentarz i miłe słowo 🙂
Uwagi, jak najbardziej słuszne, pozwolimy sobie zanotować na przyszłość 🙂
Podpinam się do prośby odnośnie rozwinięcia tego punktu 🙂
Dziękujemy za komentarz, zapisane 🙂
Podobnie jak kolega powyżej. Brakuje mi jasnej informacji co to DOM i jak go zmniejszyć. Proszę w przyszłości rozważyć opisanie problemu, a wtyczka LiteSpeed nie jest „taka super”. Lepiej zainwestować w optymalizację. Dobry informatyk potrafi „cuda”.
Dziękujemy za komentarz i propozycję kolejnego tematu (dopisana do długiej listy) 🙂.
LiteSpeed – nie twierdzimy, iż to remedium na wszystkie problemy świata ;). Niemniej jednak, potrafi naprawdę sporo, również w kwestii optymalizacji. Szczególnie w wersji PRO, którą otrzymuje do dyspozycji każdy nasz Klient. Nie wszyscy i nie zawsze mogą sobie pozwolić na wsparcie, a dzięki LiteSpeed Pro, niewielkim kosztem własnego czasu, można sobie bardzo pomóc.
Dzień dobry, jak zrobić, żeby zapewnić te widoczne czcionki do momentu załadowania czcionek internetowych? Nie potrafię znaleźć konkretnej informacji na ten temat podającej jaki kod gdzie dokładnie wstawić.
Dziękujemy za komentarz. Niestety nie świadczymy usług web/dev.